Designing and developing user interfaces for Android is very different from doing so in a regular desktop environment. Because Android runs applications on mobile devices, application designers and developers must deal with numerous constraints that are not always obvious. To help you design and develop better applications, we are publishing a new series of posts focusing on Android user interfaces. In this series, we will give you design guides and tools, development tips, and explain the fundamental principles of the Android UI toolkit. The goal here is simple: we want to help you design and develop a great user experience. To start off this series, I'd like to introduce touch mode, one of the most important principles of the UI toolkit.
The touch mode is a state of the view hierarchy that depends solely on the user interaction with the phone. By itself, the touch mode is something very easy to understand as it simply indicates whether the last user interaction was performed with the touch screen. For example, if you are using a G1 phone, selecting a widget with the trackball will take you out of touch mode; however, if you touch a button on the screen with your finger, you will enter touch mode. When the user is not in touch mode, we talk about the trackball mode, navigation mode or keyboard navigation, so do not be surprised if you encounter these terms. Finally, there is only one API directly related to touch mode, View.isInTouchMode().
Sounds easy enough right? Oddly enough, touch mode is deceivingly simple and the consequences of entering touch mode are far greater than you might think. Let's look at some of the reasons why.
Touch Mode, Selection, and Focus
Designing a UI toolkit for mobile devices is difficult because of the various interaction mechanisms they provide. Some devices offer only 12 keys, some have a touch screen, some require a stylus, some have both a touch screen and a keyboard. In that regard, it is a great benefit for the Android development community that the first commercially available device, the G1, offers multiple forms of input using a touch screen, a trackball, and a keyboard. Because the user can interact with applications using three different mechanisms, we had to think very hard about all the possible issues that could arise. One issue led us to create the touch mode.
Imagine a simple application, ApiDemos for example, that shows a list of text items. The user can freely navigate through the list using the trackball and they can also scroll and fling the list using their finger. The issue in this scenario is the selection. If I select an item at the top of the list and then fling the list towards the bottom, what should happen to the selection? Should it remain on the item and scroll off the screen? In this case, what would happen if I then decide to move the selection with the trackball? Or worse, if I press the trackball to act upon the currently selected item, which is not shown on screen anymore. After careful considerations, we decided to remove the selection altogether.
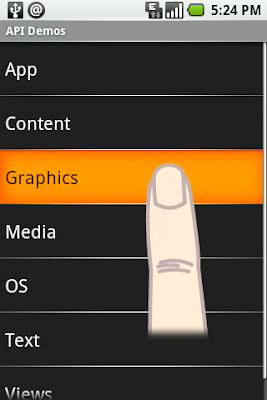
In touch mode, there is no focus and no selection. Any selected item in a list of in a grid becomes unselected as soon as the user enters touch mode. Similarly, any focused widgets become unfocused when the user enters touch mode. The image below illustrates what happens when the user touches a list after selecting an item with the trackball.


To make things more natural for the user, the framework knows how to resurrect the selection/focus whenever the user leaves touch mode. For instance, in the example above, if the user were to use the trackball again, the selection would reappear on the previously-selected item. This is why some developers are confused when they create a custom view and start receiving key events only after moving the trackball once: their application is in touch mode, and they need to use the trackball to exit touch mode and resurrect the focus.
The relationship between touch mode, selection, and focus means you must not rely on selection and/or focus to exist in your application. A very common problem with new Android developers is to rely on ListView.getSelectedItemPosition(). In touch mode, this method will return INVALID_POSITION. You should instead use click listeners or the choice mode.
Focusable in Touch Mode
Now that you know focus doesn't exist in touch mode, I must explain that it's not entirely true. Focus can exist in touch mode but in a very special way we call focusable in touch mode. This special mode was created for widgets that receive text input, like EditText or, when filtering is enabled, ListView. This is why the user can type text inside a text field without first selecting it with the trackball or their finger. When a user touches the screen, the application will enter touch mode if it wasn't in touch mode already. What happens during the transition to touch mode depends on what the user touched, and what currently has focus. If the user touches a widget that is focusable in touch mode, that widget will receive focus. Otherwise, any currently focused widget will not retain focus unless it is focusable in touch mode. For instance, in the picture below, when the user touches the screen, the input text field receives the focus.

Focusable in touch mode is a property that you can set yourself either from code or XML. However, it should be used sparingly and only in very specific situations as it breaks consistency with Android normal behavior. A game is a good example of an application that can make good use of the focusable in touch mode property. MapView, if used in fullscreen as in Google Maps, is another good example of where you can use focusable in touch mode correctly.
Below is another example of a focusable in touch mode widget. When the user taps an AutoCompleteTextView's suggestion with his finger, the focus remains on the input text field:


New Android developers often think that focusable in touch mode is the solution they need to "fix" the problem of disappearing selection/focus. We really encourage you to think very hard before using it. If used incorrectly, it can make your application behave differently from the rest of the system and simply throw off the user's habits. The Android framework contains all the tools you need to handle user interactions without using "focusable in touch mode". For example, instead of trying to make ListView always keep its selection, simply use the appropriate choice mode. And if you feel that the framework does not suit all your need, feel free to let us know or contribute a patch.
Touch Mode Cheat Sheet
Do:
- Remain consistent with the core applications
- Use the appropriate feature if you need persistent selection (radio button, check box, ListView's choice mode, etc.)
- Use focusable in touch mode if you write a game
Don't:
- Do not try to keep the focus or selection in touch mode









ليست هناك تعليقات:
إرسال تعليق